Blog

Celebrating Women-Owned Businesses
A list of incredible women-led businesses across art, design, fashion, and more—discover and support their work.
12 Mar 2025 ● 4 min read

Proof of Concept: Using AI to Generate Accessible Image Descriptions at Scale
How to add alternative text to thousands of images on a massive website when doing it manually isn’t an option?
30 Jan 2025 ● 6 min read

Tutorial: Creating a Glitch Effect with React and SCSS
Step by step tutorial for implementing a glitch animation, with a reusable React component and SCSS animation.
29 Oct 2024 ● 11 min read

2023 Books in Review — Part 2
In this part, the honorable mentions go to Invisible Women and the collection of Fundação Francisco Manuel dos Santos.
17 Oct 2024 ● 10 min read

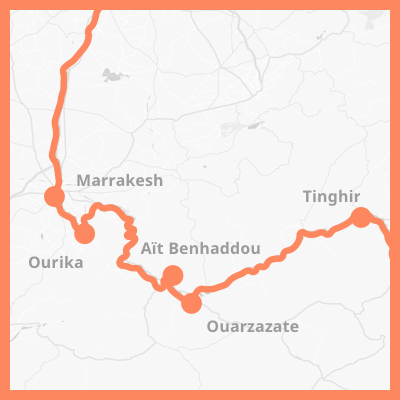
Running a marathon in 6 months — Part 5
The marathon day, last weeks of training, plus a few notes about the costs of this experiment and how my body adapted while preparing for a marathon.
19 September 2024 ● 7 min read

Running a marathon in 6 months — Part 4
Twenty weeks of training for a marathon: my first running injury and participating in half marathon events.
10 June 2024 ● 6 min read

Running a marathon in 6 months — Part 3
An unexpected week off from training, my first half-marathon, and a short Q&A.
19 Apr 2024 ● 6 min read

Running a marathon in 6 months — Part 2
My first physiotherapy session, adjustments to my training plan, and first 10km running event.
11 Mar 2024 ● 5 min read

2023 Books in Review
In 2023, I read more books in a year than ever before. The main reason my reading habits finally picked up was getting myself...
29 Feb 2024 ● 10 min read

Running a marathon in 6 months — Part 1
My running background, plan and goals, and a recap of milestones and struggles after the first month of training.
10 Feb 2024 ● 6 min read

Making sure you land that summer internship.
Summer is coming and with it the internships season.
2 May 2020 ● 7 min read

Demystifying Accessibility: Do only highly disabled people benefit from it?
February 2019 ● 3 min read

CSS Grid — Responsive layouts and components.
A responsive photo gallery using very few lines of CSS.
3 May 2018 ● 11 min read

CSS Grid layout — crossed sections.
An introduction to CSS Grid and its potential with a practical example.
31 January 2018 ● 7 min read